Mondido Checkout
Make payments in a hosted secure environment
Make payments in a hosted secure environment
Our complete checkout is a dynamic and simple solution that focuses on a fast checkout and easy payment process. The goal is to enable a global checkout that lets every Payment Experience be as good as it possibly can be, across all products, service and devices.
You should use UTF8 as encoding on your form page to ensure proper values
Mondido's checkout is integrated on the merchant’s site using an HTML iframe, as well as into the order management system of the merchant. This can be done through standard REST calls or using the libraries that Mondido provides in several different programming languages.
The checkout can handle standard order information as well as very business specific order or product data. By using the metadata property, the merchant can utilize the full functionality that Mondido provides for the highest Conversion, Reporting and Fraud Management. Authorization and Capture and Refund can all be used along with more advanced commands.

To implement the Mondido Checkout, you need to follow these 4 easy steps:
You need to have a Mondido Merchant Account, which you can create here.
The account needs to be prepared for allowing the checkout to be rendered in a iframe, so you will need to change merchant settings or ask support for help.
On the merchant server, create an API request to create the transaction, which will return the transaction along with the URL needed for the iframe.
Find information how to do the API request here:
http://doc.mondido.com/api#transaction-create
EXAMPLE REQUEST
curl -v -X POST --user 1:custom00 'https://api.mondido.com/v1/transactions?locale=eng' \
-d process=false \
-d amount=5.00 \
-d currency=sek \
-d payment_ref=53dfaa67 \
-d hash=b871a262b38bc2866f776731fedc4c64 \
-d test=true \
-d success_url=https://admin.mondido.com/payment-ok \
-d error_url=https://admin.mondido.com/payment-error \
-d card_expiry=9999 \
-d card_cvv=200 \
-d metadata=%7B%22random_variable%22%3A%22my%20special%20value%22%7D
EXAMPLE RESPONSE
{
"payment_response": null,
"id": 288062,
"created_at": "2017-09-28T16:23:05Z",
"processed_at": null,
"merchant_id": 1,
"amount": "5.00",
"vat_amount": null,
"payment_ref": "53dfaa67",
"ref": null,
"card_holder": null,
"card_number": null,
"test": true,
"metadata": {
"random_variable": "my special value"
},
"currency": "sek",
"status": "pending",
"card_type": null,
"transaction_type": null,
"template_id": null,
"error": null,
"fail_message": "",
"success_url": "https://admin.mondido.com/payment-ok",
"error_url": "https://admin.mondido.com/payment-error",
"items": [],
"authorize": false,
"href": "https://pay.mondido.com/v1/form/e2QZ_2x_v_Bq9o2V7sjQ",
"mpi_ref": null,
"link_payment": false,
"event_context": {
"internal": {
"implementation_type": "api"
}
},
"client_info": {
"raw_user_agent": "curl/7.54.0",
"browser": "curl",
"version": "7.54.0",
"platform": null,
"ip": "81.200.20.200",
"accept_language": null
},
"currency_converter": null,
"status_details": "",
"response_hash": "1db9b94c877e3d756c24043c77c00189",
"request_hash": "b871a262b38bc2866f776731fedc4c64",
"stored_card": null,
"customer": null,
"subscription": null,
"refunds": [],
"refunds_all": [],
"webhooks": [],
"cost": {
"id": null,
"percentual_fee": "0.0",
"fixed_fee": "0.0",
"percentual_exchange_fee": "0.0",
"vat_rate": "0.0",
"total": "0.0"
},
"payment_details": null
}file not foundfile not foundfile not found
Use the href property as iframe source address
The iframe loads the URL which is found in the transaction href property.
When the order is successfully processed the customer will be redirected to the provided URL (from the creation of the transaction). This URL should provide functionality to reload the top.location of the shop so that the confirmation page will be properly rendered to the customer.

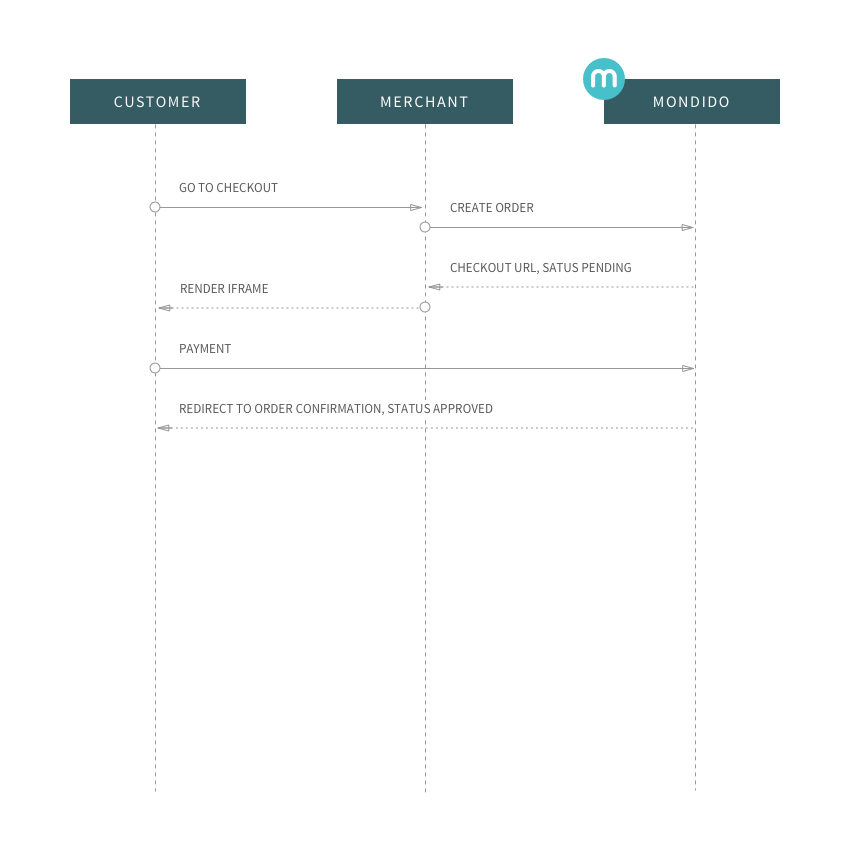
Diagram, showing basic data calls to make a Mondido Checkout Payment

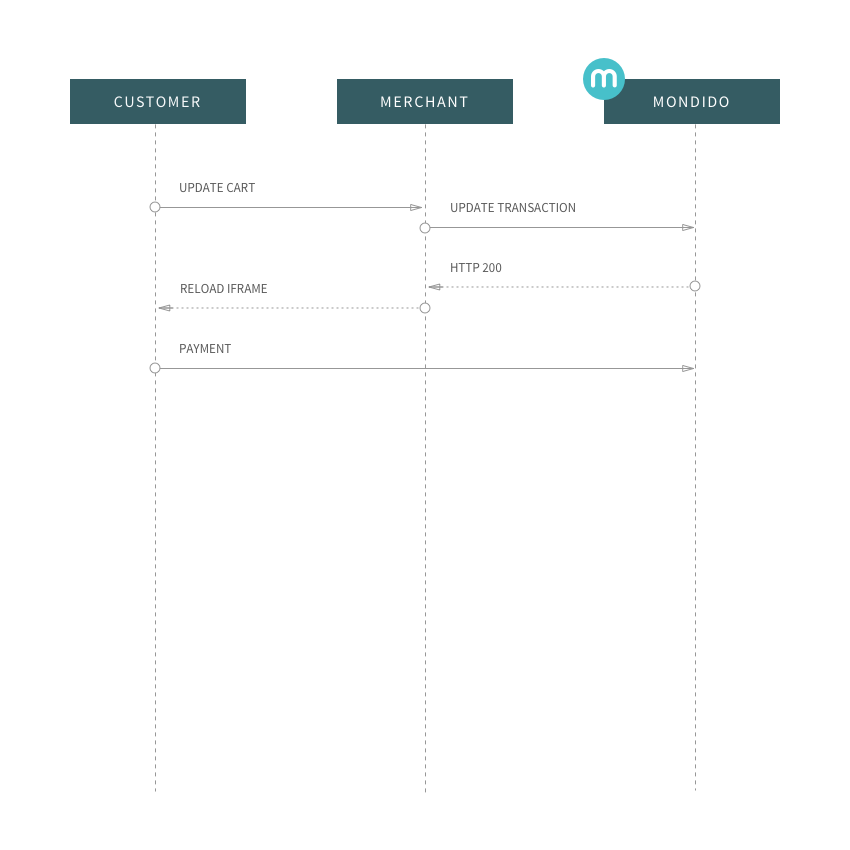
Diagram, showing how to update order
You should implement a confirmation Webhook either manually in the Mondido admin, or as a parameter sent into the API when creating the transaction. In the case where the customer redirect fails, our server-to-server Webhook will tell your system about the payment.
Q: What is a Checkout?
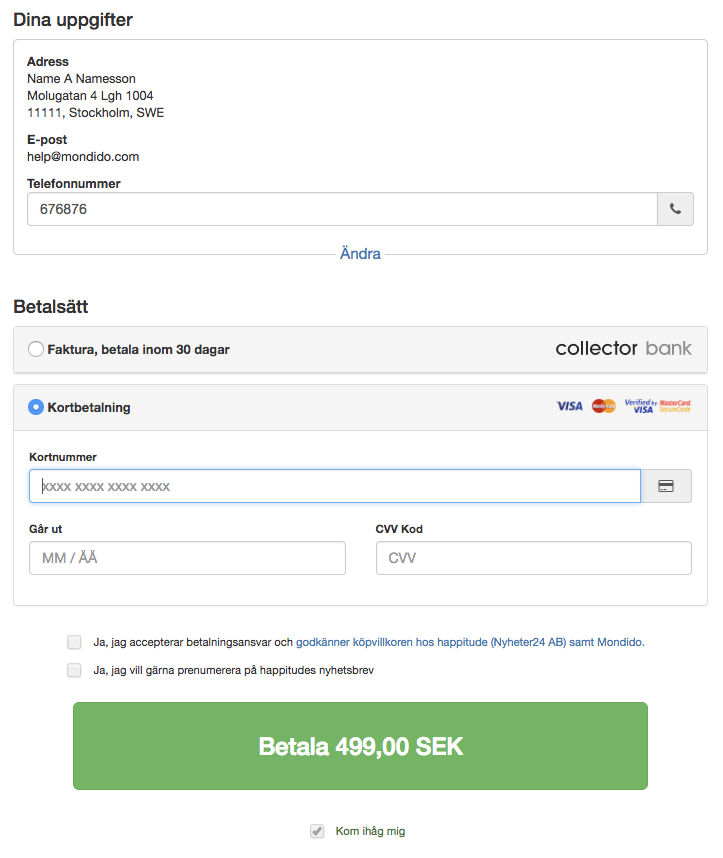
A: The Mondido Checkout is an integrated payment window (Hosted Window) located in an iframe on the merchants shop.
Q: My checkout is blank or giving an js console error
A: It could be that the Mondido Merchant account is not allowing it to be loaded in an iframe. Contact help@mondido.com for issues around this.
Q: Which e-commerce platforms supports the Mondido Checkout?
A: The Magento modules have built in support for Checkout. All other payment platforms can support it if you implement it yourself.
Q: Do I need to be a developer to implement the Checkout?
A: Yes, probably. You need to do some API calls and then adapt the Shop Checkout for Mondido Checkout.
Q: Can you handle B2B (Business to Business) customers?
A: Yes!
Q: Can you handle B2C (Business to Consumer) customers?
A: Yes!
Q: What payment methods can be used in the Checkout?
A: All payment methods that Mondido can support.
Q: What payment methods can be used with Mondido?
A: We’re adding new ones all the time. Contact help@mondido.com for details. The most popular are: Cards, PayPal, Invoice, Masterpass, Swish, Bank payments.
Q: Can I change the design of the Checkout?
A: Yes you can! If you know HTML, JS.
Q: Can I display custom information in the Checkout?
A: Yes you can! Use the metadata object and liquid to present order data in the payment template.
Q: Will the Checkout remember the customer from other purchases/shops?
A: Yes!
Q: I want to have the checkout in language X, does that work?
A: Yes, we support the most common languages by default, but you can always add translation files to add more languages.
Q: I want to ask the customer for shoe size, door number, maiden name, or other specific information. Possible?
A: Oh yes, just add an input field in the payment template:
<input name='metadata["customer_shoe_size"]' value=""/> and you will reach it in the payment.
Q: How do I get our Shop Order ID visible in the Mondido admin?
A: After the payment confirmation, you should send a API call with updated Metadata to give us your order ID.
Read more about Metadata here
Q: Can you tell me more about the Mondido Checkout?
A: Yes, please drop an e-mail to help@mondido.com
Metadata is custom schemaless information that you can choose to send in to Mondido. It can be information about the customer, the product or about campaigns or offers.
The metadata can be used to customize your hosted payment window or sending personalized receipts to your customers in a webhook.
Example of metadata:
{
"products":[
{
"id":"1",
"name":"Nice Shoe",
"price":"100.00",
"qty":"1",
"url":"http://mysite.com/product/1"
}
],
"user":{
"email":"jd@email.com"
}
}The values like products, 1, name, are optional and can be named freely by the merchant. These will be shown in the transaction lists so you can analyze transactions based on metadata and get a comprehensive understanding of your sales.
One of the most important benefits of using Mondido is the power of the data that you can send with the payment. The more data you send in the more parameters you have to create custom payment flows and analyze transaction data to see what are your best selling items, services and products.
Popular parameters are:All sent in data can be visualized in your dashboard in graphs or charts so that you easy can follow up and analyze your sales. Mondido understands that making relevant and important business decisions starts with knowing your customers habits, likes and preferences. Incorporating metadata into the payment gives you the best chance to optimize your checkout, A/B test and bring intelligence into your business.
By using the API, you can update the Metadata property of an already processed transaction by passing metadata and process = false.
The submitted data will be merged with existing Metadata for that transaction.
By sending, for example: {"shop_order": {"id": "123123"}} as Metadata to the update method, you can connect your internal shop order ID to the Mondido admin view.
Liquid is an open-source, Ruby-based template language created by Shopify. It is a well-known framework and is used to load dynamic content on storefronts.
Liquid uses a combination of tags, objects, and filters to load dynamic content. They are used inside the Mondido Hosted Window Payment Form to display information from the payment data and make the template dynamic for each customer, product or transaction.
The official documentation can be found here: https://github.com/Shopify/liquid/wiki/Liquid-for-Designers
You can output information in your metadata to your Hosted Windows Form or in a Receipt Webhook using Liquid syntax. Using the example above, this is the way to output it:
Product name: {{ transaction.metadata['products'].first.name }}
Product quantity: {{ transaction.metadata['products'].first.qty }}To loop all products:
{%for item in transaction.metadata['products']%}
<li>
Name: {{ item['name'] }},
Price: {{ item['price'] }} {{transaction.amount | upcase }},
Quantity {{ item['qty'] }}
</li>
{% endfor %}Liquid is an open-source, Ruby-based template language created by Shopify. It is a well-known framework and is used to load dynamic content on storefronts.
Liquid uses a combination of tags, objects, and filters to load dynamic content. They are used inside the Mondido Hosted Window Payment Form to display information from the payment data and make the template dynamic for each customer or product.
The official documentation can be found here: https://github.com/Shopify/liquid/wiki/Liquid-for-Designers
Any information sent in to a Mondido Hosted Window Payment can be displayed in the Liquid tag format and can be displayed like this:
{{ transaction.amount }}
{{ transaction.currency }}All properties available in the Hosted Window are:
| {{ transaction.amount }} |
int
Ex 10.00 |
| {{ transaction.currency }} |
string
Ex: USD |
| {{ transaction.payment_ref }} |
string
Your order reference |
| {{ transaction.metadata }} |
string
Your metadata accessible like: {{ transaction.metadata['products'][0]['name'] }} |
| {{ transaction.created_at }} |
datetime
Ex: 2014-04-25T10:20:48Z (UTC) |
| {{ transaction.id }} |
int
Ex: 1231 |
| {{ transaction.test }} |
string
bool: 'test' |
| {{ transaction.success_url }} |
string
Ex: https://yourdomain.com/success |
| {{ transaction.error_url }} |
string
Ex: https://yourdomain.com/success |
| {{ transaction.merchant.name }} |
string
Ex: MyWebShop |
| {{ transaction.client_info['browser'] }} |
string
From user agent, ex: Chrome |
| {{ transaction.client_info['version'] }} |
string
From user agent, ex: 39.0.2171.95 |
| {{ transaction.client_info['platform'] }} |
string
From user agent, ex: Macintosh |
| {{ transaction.client_info['ip'] }} |
string
From user agent, ex: 127.0.0.1 |
| {{ transaction.client_info['accept_language'] }} |
string
From user agent, ex: en-US,en;q=0.8,sv;q=0.6 |
| {{ transaction.transaction_type }} |
string
Type of payment, ex: Bank or Credit card |
| {{ transaction.request_hash }} |
string
The hash that was sent in by the merchant |
| {{ transaction.response_hash }} |
string
The hash that was sent to the merchant by Mondido |
| {{ transaction.link_payment }} |
bool
true/false if transaction was made by a payment link |
| {{ transaction.cost }} |
object
The cost of transaction {"percentual_fee":0,"fixed_fee":0,"percentual_exchange_fee":0,"total":"0.0", "vat_rate": 0.25} |
| {{ subscription.id }} |
int
Ex: 14 |
| {{ subscription.plan }} |
object
Ex: Monthly Premium Subscription |
| {{ subscription.status }} |
string
Active Subscription |
| {{ subscription.price }} |
decimal
Ex: 100.00 |
| {{ subscription.interval_unit }} |
string
days / months |
| {{ subscription.interval }} |
int
Ex: 30 (days) |
| {{ subscription.total_periods }} |
int
Ex: 12 (months) |
| {{ subscription.period_count }} |
int
Ex: 5 |
| {{ subscription.created_at }} |
datetime
Ex: 2014-04-25T10:36:33Z (UTC) |
| {{ subscription.updated_at }} |
datetime
Ex: 2014-04-25T10:37:33Z (UTC) |
| {{ subscription.next_at }} |
datetime
Ex: 2014-04-25T10:37:33Z (UTC) |
| {{ subscription.customer }} |
object
Customer that is connected to the transaction |
| {{ subscription.periods_left }} |
int
Number of transactions before the subscription ends. |
| {{ subscription.metadata }} |
object
Merchant specific Metadata |
| {{ subscription.debt }} |
decimal
A positive value if you want to add an amount for the next transaction, or negative if you want to subtract an amount |
| {{ subscription.multiplier }} |
string
How many times you want to withdraw the amount. For example in a licence scenario |
| {{ subscription.retry_count }} |
int
How many times the subscription has failed. This is zeroed after a successful transaction. |
| {{ stored_card.id }} |
int
The ID of the stored card |
| {{ stored_card.ref }} |
string
Ex: 14 |
| {{ stored_card.merchant }} |
int
he merchant ID |
| {{ stored_card.created_at }} |
datetime
Ex: 2014-04-25T10:20:48Z (UTC) |
| {{ stored_card.updated_at }} |
datetime
Ex: 2014-04-25T10:37:33Z (UTC) |
| {{ stored_card.expires }} |
datetime
Ex: 2014-04-25T10:37:33Z (UTC) |
| {{ stored_card.card_type }} |
string
VISA, MASTERCARD, STORED_CARD |
| {{ stored_card.currency }} |
string
The currency (SEK, CAD, CNY, COP, CZK, DKK, HKD, HUF, ISK, INR, ILS, JPY, KES, KRW, KWD, LVL, MYR, MXN, MAD, OMR, NZD, NOK, PAB, QAR, RUB, SAR, SGD, ZAR, CHF, THB, TTD, AED, GBP, USD, TWD, VEF, RON, TRY, EUR, UAH, PLN, BRL) |
| {{ stored_card.customer }} |
object
Customer that is connected to the transaction |
| {{ stored_card.card_number }} |
string
The masked version of the credit card number. |
| {{ stored_card.status }} |
string
Ex: active, cancelled |
| {{ stored_card.card_holder }} |
string
The name on the charged credit card |
| {{ stored_card.test }} |
bool
Wether or not the stored_card is a test card |
| {{ payment_details.id }} |
int
Id of the transaction. |
| {{ payment_details.type }} |
string
Ex: Credit Card/stored card/recurring) |
| {{ payment_details.card_number }} |
string
A masked card number ex. 411111****1111 |
| {{ payment_details.card_holder }} |
string
Id of the transaction. |
| {{ payment_details.card_type }} |
string
Ex: VISA, MASTERCARD etc... |
| {{ payment_details.created_at }} |
datetime
Ex. 2014-04-25T10:20:48Z (UTC) |
| {{ payment_details.updated_at }} |
string
Ex. 2014-04-25T10:20:48Z (UTC) |
| {{ payment_details.customer_number }} |
string
Customer that is connected to the transaction |
| {{ payment_details.first_name }} |
string
Ex: Robert |
| {{ payment_details.last_name }} |
string
Ex: Pohl |
| {{ payment_details.zip }} |
int
Ex: 17070 |
| {{ payment_details.country_code }} |
string
Ex: SE, US |
| {{ payment_details.address }} |
string
Ex: 123 Main Street |
| {{ payment_details.city }} |
string
Ex: San Francisco |
| {{ paymentdetail.personal_number }} |
string
Ex: 195603041111 |
| {{ payment_details.mask_first_name }} |
string
Ex: Robert |
| {{ payment_details.mask_last_name }} |
string
Ex: O******* |
| {{ payment_details.mask_zip }} |
string
Ex: 170** |
| {{ payment_details.mask_address_1 }} |
string
**öjel Stora Hajdes 7** |
| {{ payment_details.mask_address_2 }} |
string
**öjel Stora Hajdes 7** |
| {{ payment_details.mask_city }} |
string
Spån** |
| {{ plan.id }} |
int
Ex: 10 |
| {{ plan.prices }} |
object
Price for each subscription transaction |
| {{ plan.interval_unit }} |
string
days / months |
| {{ plan.interval }} |
int
Ex. 1 month |
| {{ plan.periods }} |
int
Ex: 0 = forever, 1 = 1 period |
| {{ plan.setup_fees }} |
object
Starts costs of a plan |
| {{ plan.name }} |
string
Ex: Name of Plan |
| {{ plan.description }} |
string
Description of Plan |
| {{ plan.trial_length }} |
int
Amount of days before the first transaction. 0 = no trial. |
| {{ plan.merchant }} |
int
Id of merchant account |
| {{ plan.created_at }} |
datetime
Ex: 2014-04-25T10:20:48Z (UTC) |
| {{ plan.updated_at }} |
string
Ex: 2014-04-25T10:20:48Z (UTC) |
| {{ plan.status }} |
string
active, cancelled |
| {{ merchant.name }} |
string
Ex: My Webshop |
| {{ merchant.plans }} |
array
Ex: List of subscription plans |
| {{ refund.amount }} |
decimal
Ex: 100.00 |
| {{ refund.reason }} |
string
The reason for refunding the card holder |
To create test transactions you need to send in a test card number, and also a CVV code that can simulate different responses
Test card numbers:| VISA | 4111111111111111 |
| VISA | 4012888888881881 |
| VISA | 4222222222222 |
| MASTERCARD | 5555555555554444 |
| MASTERCARD | 5105105105105100 |
| DINERS | 30569309025904 |
| DISCOVER | 6011111111111117 |
| JCB | 3530111333300000 |
| AMEX | 378282246310005 |
When in test mode (test=true) you can use CVV codes to simulate different responses. Anything else will lead to Approved.
| 200 | ACCEPTED |
| 201 | DECLINED |
| 202 | CVV INVALID |
| 203 | EXPIRED |
When in test mode (test=true) you can use specific expiry dates to simulate failed recurring card payments
| 0137 | errors.payment.declined |
| 0237 | errors.card.expired |
To create test invoice transactions you need to send in a test ssn number. Use different SSN numbers to simulate different responses.
Approved persons Sweden| 195203198089 |
string
{"first_name": "Solbritt", "last_name": "Jansson", "address_1": "Danagatan 1", "address_2": nil, "city": "Trångsund", "zip_code": "14262", "country": "SWE", "ssn": "195203198089"} |
| 192803037999 |
string
{"first_name": "Stig", "last_name": "Saleh", "address_1": "Lars Kaggsgatan 163 Lgh 1003", "address_2": nil, "city": "Oxie", "zip_code": "23831", "country": "SWE", "ssn": "192803037999"} |
| 192803104351 |
string
{"first_name": "Erik", "last_name": "Nygren", "address_1": "Hablingbo Prästgården 151 Lgh 1203", "address_2": nil, "city": "Nynäshamn", "zip_code": "14931", "country": "SWE", "ssn": "192803104351"} |
| 192803290853 |
string
{"first_name": "Erik", "last_name": "Karlsson", "address_1": "Sakrislundsvägen 45 Lgh 1001", "address_2": nil, "city": "Ytterby", "zip_code": "44205", "country": "SWE", "ssn": "192803290853"} |
| 192805181332 |
string
{"first_name": "Jonas", "last_name": "Olivares", "address_1": "Fröjel Stora Hajdes 717", "address_2": nil, "city": "Spånga", "zip_code": "16345", "country": "SWE", "ssn": "192805181332"} |
| 192806225351 |
string
{"first_name": "Gustaf", "last_name": "Roslin", "address_1": "Motalagatan 7 Lgh 1005", "address_2": nil, "city": "Linköping", "zip_code": "58254", "country": "SWE", "ssn": "192806225351"} |
| 195202057674 |
string
{"first_name": #RANDOM#, "last_name": #RANDOM#, "address_1": #RANDOM#, "address_2": #RANDOM#, "city": #RANDOM#, "zip_code": #RANDOM#, "country": "SWE", "ssn": "195202057674"} |
| 197003067985 |
string
{"first_name": #RANDOM#, "last_name": #RANDOM#, "address_1": #RANDOM#, "address_2": #RANDOM#, "city": #RANDOM#, "zip_code": #RANDOM#, "country": "SWE", "ssn": "197003067985"} |
| 197108262366 |
string
{"first_name": #RANDOM#, "last_name": #RANDOM#, "address_1": #RANDOM#, "address_2": #RANDOM#, "city": #RANDOM#, "zip_code": #RANDOM#, "country": "SWE", "ssn": "197108262366"} |
| 192806281719 |
string
{"first_name": "Kent", "last_name": "Ludwig", "address_1": "Vindögatan 4 Lgh 1502", "address_2": nil, "city": "Gärds Köpinge", "zip_code": "29197", "country": "SWE", "ssn": "192806281719"} |
| 192808219691 |
string
{"first_name": "Alex John", "last_name": "Säll", "address_1": "Arkeologvägen 52", "address_2": nil, "city": "Skillingaryd", "zip_code": "56830", "country": "SWE", "ssn": "192808219691"} |
| 192809162536 |
string
{"first_name": "Erik", "last_name": "Wadman", "address_1": "Myrängsvägen 73 Lgh 1410", "address_2": nil, "city": "Höllviken", "zip_code": "23638", "country": "SWE", "ssn": "192809162536"} |
| 192901107488 |
string
{"first_name": "Kristina", "last_name": "Lindell", "address_1": "Östra Skolgatan 10", "address_2": nil, "city": "Ödeshög", "zip_code": "59979", "country": "SWE", "ssn": "192901107488"} |
| 192901197497 |
string
{"first_name": "Gustaf", "last_name": "Gustafsson", "address_1": "Spireav 1", "address_2": nil, "city": "Stockholm", "zip_code": "11254", "country": "SWE", "ssn": "192901197497"} |
| 195807065627 |
string
{"first_name": "Anne Malin", "last_name": "Samuelsson", "address_1": "Härsbackavägen 69 Lgh 1309", "address_2": nil, "city": "Karlstad", "zip_code": "65226", "country": "SWE", "ssn": "195807065627"} |
| 06073910828 |
string
{"first_name": "Tester", "last_name": "Person", "address_1": "Startveien 56", "address_2": null, "city": "FINNSNES", "zip_code": "9300", "country": "NOR", "ssn": "06073910828"} |
| 071259999M |
string
{"first_name": "Dmitri Jonatan", "last_name": "Casimirsson", "address_1": "Sepänkatu 11 A 1", "address_2": null, "city": "KUOPIO", "zip_code": "70100", "country": "FIN", "ssn": "071259999M"} |
You need to POST the card type name as
card_type
parameter
Default card types that you will have access to are VISA and Mastercard, but the other such as AMEX, JCB and Diners are on separate contracts. Contact support for more information about card types.
| visa |
Visa |
| mastercard |
MasterCard |
| maestro |
Maestro |
| electron |
Electron |
| debit_mastercard |
Debit MasterCard |
| visa_debit |
Visa Debit |
| laser |
Laser |
| solo |
Solo |
| amex |
American Express |
| diners |
Diners |
| uk_maestro |
UK Maestro |
| jcb |
JCB |
| ukash_neo |
Ukash NEO |
| discover |
Discover |
| stored_card |
Stored Card |
| sek |
Swedish Krona |
| cad |
Canadian Dollar |
| cny |
Chinese Yuan |
| cop |
Colombian Peso |
| czk |
Czech Republic Koruna |
| dkk |
Danish Krone |
| hkd |
Hong Kong Dollar |
| huf |
Hungarian Forint |
| isk |
Icelandic Króna |
| inr |
Indian Rupee |
| ils |
Israeli New Sheqel |
| jpy |
Japanese Yen |
| kes |
Kenyan Shilling |
| krw |
South Korean Won |
| kwd |
Kuwaiti Dinar |
| lvl |
Latvian Lats |
| myr |
Malaysian Ringgit |
| mxn |
Mexican Peso |
| mad |
Moroccan Dirham |
| omr |
Omani Rial |
| nzd |
New Zealand Dollar |
| nok |
Norwegian Krone |
| pab |
Panamanian Balboa |
| qar |
Qatari Rial |
| rub |
Russian Ruble |
| sar |
Saudi Riyal |
| sgd |
Singapore Dollar |
| zar |
South African Rand |
| chf |
Swiss Franc |
| thb |
Thai Baht |
| ttd |
Trinidad and Tobago Dollar |
| aed |
United Arab Emirates Dirham |
| gbp |
British Pound Sterling |
| usd |
US Dollar |
| twd |
New Taiwan Dollar |
| vef |
Venezuelan Bolívar |
| ron |
Romanian Leu |
| try |
Turkish Lira |
| eur |
Euro |
| uah |
Ukrainian Hryvnia |
| pln |
Polish Zloty |
| brl |
Brazilian Real |